行間、CSS、基本
今日は、インターラインCSSの間隔。このプロパティは、テキストをより読みやすくするのに役立ちます。また、ページ上のコンテンツのサイズを縮小するためによく使用されます。特に経験の浅い人にとっては、問題の歴史についての短い説明が以下に与えられます。次に、CSSの行間隔を設定する方法を学習します。

必要な情報
CSSはCascading Style Sheetの略で、これは "カスケードスタイルシート"を意味します。この言語は、マークアップ言語(たとえば、HTML)で書かれたWebページを設計するために使用されます。 CSSが出現する前に、埋め込まれたHTMLタグを使用してドキュメントのデザインがインストールされましたが、非常に不便で、すべてのコードが埋められました。したがって、デザインを担当する新しい言語を作成することになりました。今日、CSSとHTMLは分離できない概念です。カスケーディングテーブルの構文は非常に単純です。ここでは、プロパティとその意味を使用します(例: "background:red")。スコープを割り当てるには、プロパティの前にタグ(または識別子)の名前を記述するだけです: "body {background:red; } "、コマンド自体は中括弧の間に置かれます。記録された各行の最後に特性の説明がある場合は、セミコロンを置く必要があります。それ以外の場合はエラーが発生します。

インターバル
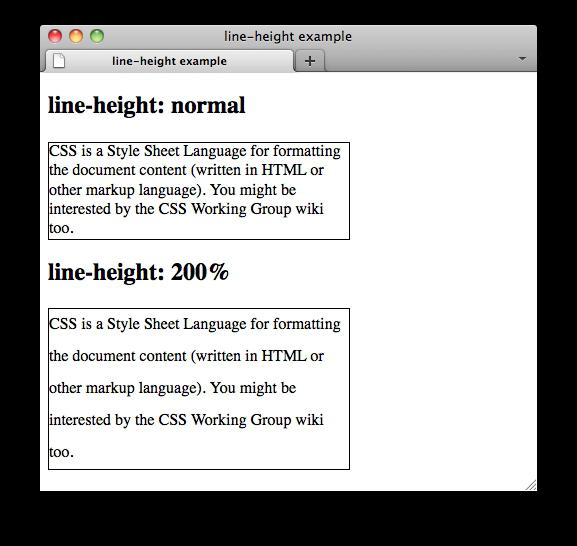
しかし、十分な入門フレーズは、ビジネスに下りましょう。 行間隔は、line-heightプロパティを使用して設定します。すべての要素に適用できます。プロパティ自体は継承されています。つまり、子が親から間隔をコピーします。たとえば、body {line-height:20px}というコマンドを記述すると、ページ上のすべての要素の行間は20ピクセルになります。値として、このプロパティは、CSS(points-pt、pixels-px、inches-inなど)で知られている測定単位を使用できます。パーセンテージや乗数などの相対値を使用することもできます。この場合、線の間のCSS間隔は親要素から計算されます。デフォルト値はnormalキーワードです。
追加情報
インターバルについて話しているので、それは価値がある文字間の距離を記述する。この特性を判断するために、CSSには別のプロパティ、つまり文字間隔があります。このコマンドの原則はline-heightと似ています。単位と他の値は同じです。文字間のCSS間隔は、すべての要素に適用することもでき、すべてのバージョンの言語でサポートされています。プロパティを使用する例は、 "h2 {letter-spacing:10px; }»。 body要素の文字間に間隔を割り当てると、すべての要素がこの特性を継承します(値が明示的に再マップされていない限り)。

結論
いくつかのブラウザCSSの行間隔を誤って決めるたとえば、IEプログラム(バージョン7.0まで)は、距離を誤って計算します。この場合、間隔の違いを考慮する必要があります。このブラウザの新しいバージョンでは、バグは完全に修正されています。文字間の間隔を決定するためにプロパティを使用する場合、同様の問題が発生します。他のすべてのプログラムでは、これらのチームはW3C(World Wide Web Consortium)に従って定義されています。