HTMLで表を作成する方法:詳細な説明
テーブルは最も重要なものの1つですが、ウェブページ上に存在しなければならない複雑な要素が含まれています。彼らの助けを借りて、重要で有益な情報を簡潔な形で提出すると便利です。もちろん、異なるエンジンで動作するテンプレートのほとんどのエディタでは、Webサイトページまたは別のパブリケーションにテーブルを自動的に挿入できますが、Webリソースの設計、そのページが最初から作成された場合はどうなりますか?次に、初心者マスターの前に問題が発生する可能性があります。HTMLで表を作成する方法。この要素を正確かつ迅速に作成する方法を見てみましょう。

エディタの選択
まず、テーブルの作成を開始し、あなたが作業するエディタを決定する必要があります。もちろん、サイトのメインコードを作成するプログラムを選択する最も簡単な方法です。しかし、この目的のために良い古いノートブックを使うのが最善です。
あなたはなぜあなたの人生を複雑にするのか尋ねることができます。なぜなら、エディターですべてを一度に行うと、その結果をすぐに見ることができ、プログラムのヒントも使用できるからです。
はい、これは当てはまりますが、クリーンスレート、あなたは徹底的にその創造の原則を徹底的に研究するだけでなく、メインコードの迷惑なタイプミスやエラーを防ぐことができます。時には、カーソルがランダムに下に動いて、エラーの書き込みの過程で、時には見つけるのが難しいコードに忍び寄ることがあります。メモ帳にテーブルを作成したら、その暗号をコピーして必要な場所に貼り付けることができます。
テーブルを作成するためのアルゴリズム
まず、HTMLで表を作成する方法の短いアルゴリズムを作成します。これは、各ステップの順序を理解するために必要です。次に、各項目の実行方法を正確に分析します。

準備作業から始めましょう。
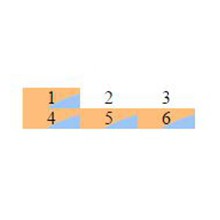
1.テーブルの模式的なイメージを紙面に描きます。
2.行とセルの数を数えます。後者の数が異なる場合は、各行ごとに別々にカウントします。
3.行内のセルヘッダーの数を決定します(たとえば、セル「№」、「名前」など)。
4.表の主なパラメータ(色、高さ、幅、テキストの配置、一般的に必要と思われるすべて)を書き留めます。
次に、テーブルの作成に直接進みます:
1.テーブルタグを挿入します。
2.必要な番号に基づいてラインタグを挿入します。
3.行には、セルのタグ(通常と大文字)が挿入されます。また、紙に記録された番号に基づいています。
4.テーブル全体のパラメータを設定します。
5.必要に応じて、個々のセルのインジケータを設定します。
6.細胞にテキストを入力します。

テーブルを作成する
エディタを選択したので、今度はHTMLでテーブルを作成する方法を見てみましょう。テーブル(<table>)がページコードに挿入されるタグはペアです。つまり、このタグで始まり、</ table>で終わります。
テーブルタグを挿入すると、線とセルの作成に進みます。
直ちに、これらの要素もペアになっていることに注意してください。 <tr>タグは文字列を指定し、<td> - セルは指定します。
先頭のセルについては、ペア要素<th>を使用します。
既に言及したように、最初に行うことその後、それらの細胞を処方する。混乱しないように、各ブロック間に1行または2行のインデントを付けるか、Tabキーを使用して要素の新しいブロックを指定することをお勧めします。
どのように見えますか?このように:
- <table>;
- <tr>;
- p / p <p> p。
- <th>姓</ th>;
- </ tr>;
- <tr>;
- <td> 1 <td>;
- <td>イワノフ</ td>;
- </ tr>;
- </ table>。
ご覧のとおり、難しいことはありません。主なもの - 行とセルの数に混乱しないでください。それ以外の場合は、テーブルが斜めになることがあります。
HTMLの表の作成を分析したので、行列自体とその行とセルの両方のパラメータに進むことができます。

テーブルオプション
コードを記述するときは、HTMLテーブルの配置、罫線の色、背景、テキストなどの点に注意する必要があります。
表のパラメータは<table>タグで指定します。これらには、
1. Border - 枠線の幅。整数で設定します。デフォルトでは、テーブルの境界はゼロです。
2.ボーダーカラー - ボーダーカラー。これは16進数のカラーコード(#00008B)とその名前を英語(DarkBlue)で設定できます。デフォルトでは常にグレーです。
3. Bgcolor - 背景色。また、コードまたは名前で設定します。
4.テーブルの背後にあるテキストの位置揃え。デフォルトでは、左側にあります。このパラメータには、次のオプションがあります。
- 左ラップ。
- 左に右折り返し。
- center - ラップなしで中央にテーブルを出力します。
5.幅と高さ - テーブルの幅と高さ。これは、ピクセル単位とパーセント単位で設定することができます(ウィンドウブラウザのサイズに対して)。
特定のインジケータを処方する場合は、設計に特に注意する必要があります。パラメータを指定した後、等号があるはずです。その後、指定された値は引用符で囲まれます。
テキストの色は、HTML形式のプレーンテキストと同じ方法で作成されます。
テーブルの例:
- <table border = "2" bordercolor = "#00008B" bgcolor = "#FFFFFF" align = "center" width = "800" height = "800">;
- <tr>;
- p / p <p> p。
- <th>姓</ th>;
- </ tr>;
- <tr>;
- <td> 1 <td>;
- <td>イワノフ</ td>;
- </ tr>;
- </ table>。

文字列オプション
そこで、HTMLでテーブルを作成し、その主要パラメータを記述する方法をすでに理解しています。しかし、文字列を割り当てる必要がある場合はどうなりますか?それはテーブルの主なテキストとして設計していないのですか?
文字列パラメータは、表データと同じ方法で<tr>タグで指定します。文字列には次の変数を設定できます。
あなたに既に知られているbordercolorとbgcolor。
2.行のテキストの整列 - 整列。それは左、中央、右のいずれかにすることができます。
3. Valign - このタグはテキストを垂直に整列させます。次の値を受け入れます。
- top - テキストが上の境界線に揃えられます。
- 中央 - 中央にあります。
- 下 - 下の境界線にあります。
行レイアウトの例:
- <tr border = "3"、bordercolor = "#00007F" bgcolor = "#FFFFE0" align = "center" valign = "middle">;
- p / p <p> p。
- <th>姓</ th>;
- </ tr>
セルパラメータ
そして、注目に値する最後のものは次のとおりです誰がHTMLで表を作成するかを知りたがっている - 個々のセルのパラメータ(レギュラーとアッパーの両方)。実際、すべてはテーブルや行と同じ方法で行われます。唯一のことは2つの重要な要素が追加されています:
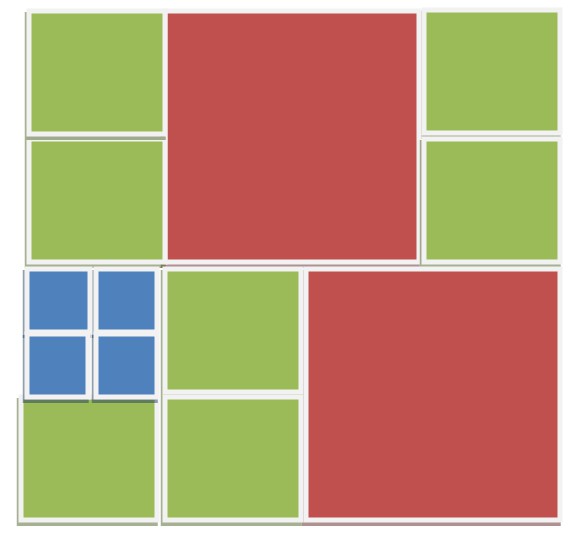
1. Colspan - このパラメータは、セルが拡張できる列の数を示します。
2. Rowspan - すでにこのセルが占める行数を示します。
書式設定は文字列を書くことと変わらないので、コードの例は示しません。

結論
一見したようにテーブルを作るのは難しくありません。そのコードを書くときの主なことは、忍耐と注意です。
HTMLにテーブルを挿入する方法については、その暗号は、あなたの意見では、ページの場所に正確にコピーして貼り付けるのに十分です。
実験するのを恐れてはいけません。すぐにテーブルを作成するテクニックを完全に習得してください。成功!