HTMLの特殊文字の使い方
特殊なHTML文字を使用して表示する通常のキーボードにない要素。これらは、例えば、著作権や段落指定などの異なる兆候である可能性があります。特殊文字は常に「アンパサンド」という要素で始まり、セミコロンで終わります。この記事では、特殊なHTML文字の基本的なグループをいくつか見ていきます。

構造
上記のように、特殊文字htmlは常に記号「アンパサンド」で始まります。誰もがこの要素を知っているわけではありませんが、怖がらないでください。確かに、多くの人は "&"アイコンを知っています - それはアンパサンドのようです。キーボードショートカットShift + 7(英語のレイアウト)を使用して適用できます。おそらくあなたはこの要素を別の名前で知っているでしょう。セミコロンが見えるので、私は誰もが知っていることを願っています。 "" HTMLに特殊文字を書くことの一例です。
一般的な特殊文字
このカテゴリの下では、最も頻繁に使用された記号。それらのうちの1つはあなたがすでに以前に見た - ""、それは不溶性のギャップを意味します。あなたは頻繁に会ったにちがいありません。ここには "©"という著作権(または著者)が表示されます。多くのサイトの一番下には、著者や会社の名前が続きます。このグループには、分数などの興味深い要素も含まれています。例:¼ - "frac14;"または½ - "½"ドル記号をキーボードで見たことがあり、ユーロに会ったことはありますか? HTMLでは、特殊文字を使用することで、作者は "€"というエントリのおかげで、そのような要素をユーザに提供することができます。このグループには、度(°)、プラスマイナス(±)、商標(&trade)、関数(ƒ)、乗算(x)、除算(divide) e。
句読点の特殊文字
このグループには、句読点をエミュレートします。たとえば、ドットは「…」、長いダッシュは「—」です。検討中のグループの多くの文字をキーボードで入力できることはあなたには驚かないでください。結局のところ、実際には、そのような要素を使用する感覚は失われてしまいます。さらに記事ではこれについて論理的な説明があります。

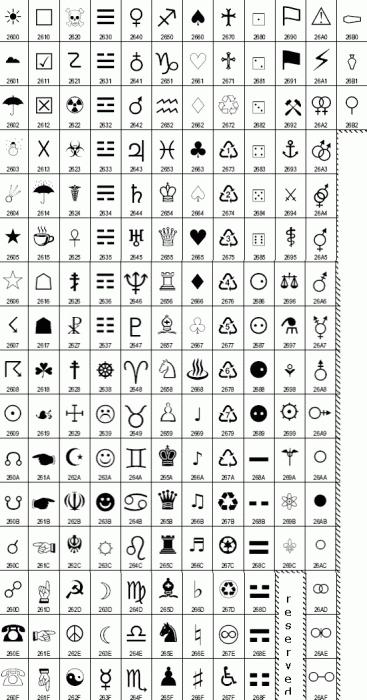
矢印
ウェブ開発者は、非常にまれなHTML特殊文字を追加します。矢印 - これは、ナビゲーションの論理的な構成や装飾のために使用される要素です。このグループは5つの異なる記号で構成されています。すなわち、左への矢印 - 「l」、右へ「arr」、上へ「u」、下へ「d」、同時に左および右へ - 「harr」。

追加情報
もちろん、他にも特殊なHTML文字があります。 しかし、専門ディレクトリはすでにこれを行っているので、それぞれを個別に記述するのは意味がありません。引用符(&lsquo;)、ダッシュ(&ndash;)、非改行スペース()などの特殊文字が必要な理由については、ブラウザの要素を正しく表示するために使用します。結局、通訳者は著者を誤解するかもしれません。たとえば、サイトに<table>タグの説明を配置するとします。このようなレコードを置くと、ブラウザはテーブルがここから始まり、テキストだけではないと考えます。誤解を避けるために、特殊なHTML文字を使用する必要があります。この場合、レコードは次のようになります。<(より小さい記号を表す)表>(記号「more」を示します)。残りの同様の要素が同じ理由で使用されます。たとえば、 ""は余分なスペースを追加する必要がある場合に使用されます。これは、ブラウザが大部分を無視するためです。