JQueryライブラリ:サイトのスライダ
時間の経過とともに、ウェブデザインの分野が変化しており、コンテンツサイトに対するユーザーのニーズやニーズが変化しています。以前はそれが主に少数の主題画像を含むテキストコンテンツであった場合、今日のグラフィック構成要素が主なものである。短時間で有用で有用な情報を最大限に活用し、長いテキストを読む時間を無駄にすることはありません。この点で、ますます人気があり、さらにはウェブページの必須要素はスライダである。それらは、イメージからリンクへと変化する内容のブロックです。このWebオブジェクトを追加する現代的な方法は、JQueryライブラリを使用することです。このツールの助けを借りて作成されたスライダーは使いやすく、使いやすく、非常に印象的です。次に、Webページのこれらの要素を自分で作成する方法を見ていきます。多数の標準化されたツールのおかげで、さまざまなタイプと多様なコンテンツのjQueryスライダを実装することが可能になります。

Webページにスライダーを追加するには?
ページにスライダを追加する方法いくつかのサイト。多くの場合、HTMLコードを記述してスクリプトに入る必要はありません。 jQueryスライダをサイトに追加するための準備済みのテンプレートをユーザーに提供する無料のライブラリが多数あります。あなたが必要とするのは、それをあなたのWebページのソースコードにコピーして、結果を楽しむことだけです。しかし、この場合、あなたの創造的な空想を実現する可能性は限られています。したがって、この設計要素を自分で作成することは不必要です。これを行うには、シンプルなjQueryスライダを実装する方法を知っている必要があります。コードに要素を追加することで、複雑にすることができます。
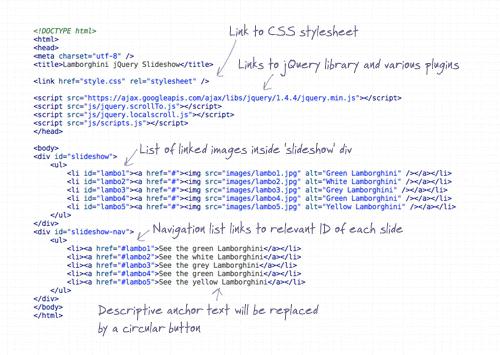
自分でスライダーを作成する:HTMLのコード
まず最初に、将来のスライダのレイアウトを書き留めます。
- スライドショーブロックをHTMLファイルに作成します。このブロックには、すべてのスライド(写真など)が含まれます。
- その中にulのリストを入れ、各項目に別々のスライドを格納します。

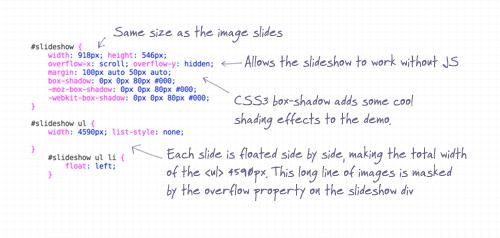
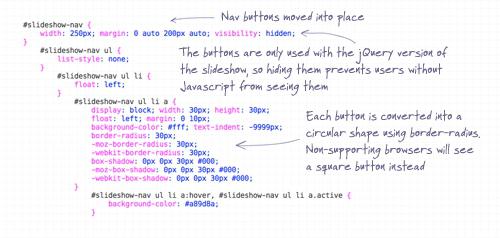
CSSでの作業
次に、必要な特性を適用しますスタイル、CSS文書を使用します。私たちが作成したJQueryのコンテンツスライダが正しく動作し、必要なフォームを持っていることが必要です。この段階では、次のタスクを実行します。
- スライドショーブロック(その時点で必要な画像またはコンテンツ)に1つのスライドだけが表示され、残りは隠されていることを確認するには、
- スライドを1つずつ順番に並べます(左から右へ)。
- スライドが格納されたul-containerを移動可能(左右)にします。
これを行うために、CSSファイルに次のパラメータを設定します。
- スライドショーの場合:overflow-x - scroll、overflow-y-hidden:
- ul:float - leftの場合。

幅、高さ、背景などを設定することもできます。

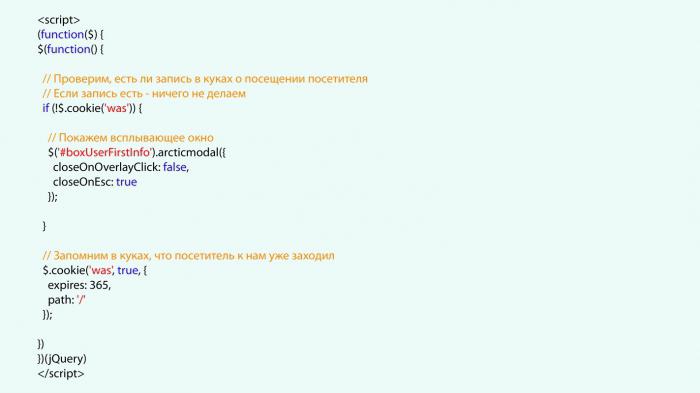
jQueryでコードを書く
必要な変更はすべてHTMLとCSSに対して行われました。それはjQueryコードのために残っています、スライダーは以下のパラメータを持つべきです:
- スライドは一定の時間間隔で互いに入れ替わる必要があります。
- マウスカーソルを合わせると、その動きは止まります。
これを行うために、2つの変数を宣言します。 slidewidth(スライドの長さに等しい)とslidertime(スライドの変化の期間を決定します)。ページがいっぱいになるとタイマーがスタートします。このパラメータには、スライドの上にマウスを移動する(スライドの移動を停止させる)アクションを添付します。
容器の長さulを必ず規定してください。スライドの数に各スライドの長さを掛けたものに等しくなります。
スライド変更を担当する機能を挿入します。これですべて、スライダーのパフォーマンスを確認できます。

結論
この記事では、どうやって見たかサイトのページに挿入する独自のjQueryスライダーを作成します。単純なスライダーを実装する例を使用して、それを独自に解釈し、ソースコードに適切な変更を加えることができます。これによりデザイン性が向上し、あなたのサイトをより便利に利用することができます。